
為何要推出EV3 Color Sensor Block呢?內建的不夠好用嗎 ? 恩,的確。
首先我們在競賽組,最需要的東西就是光感測器,但是EV3的顏色感測器,其軟體原生功能不足,包含校正都只能一次校正4顆,並不實用。
二來每顆顏色感測器其值不盡相同,需要做常模化或正規化,將其最大與最小值調出,但EV3原生不提供raw value功能,所以我們這次也提供出來。
再來有人為了做正規化,可能會把EV3光感的值(0-100)拿來mapping,但這樣你的值域差別還是在0-100間,我們通過讀取raw value來做mapping,由於raw value沒有被處理過,所以黑白差距會更大,更有利於機器人的靈敏判讀。
另外用myblock的方案所做的光感模塊,速度太慢了,不利於高速巡跡情況,我們所製作的Block由於走在系統的更底層,所以執行效率要好上非常多哦~
使用方法

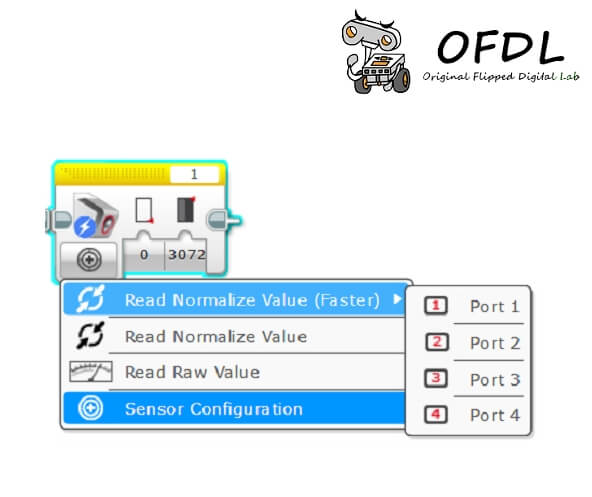
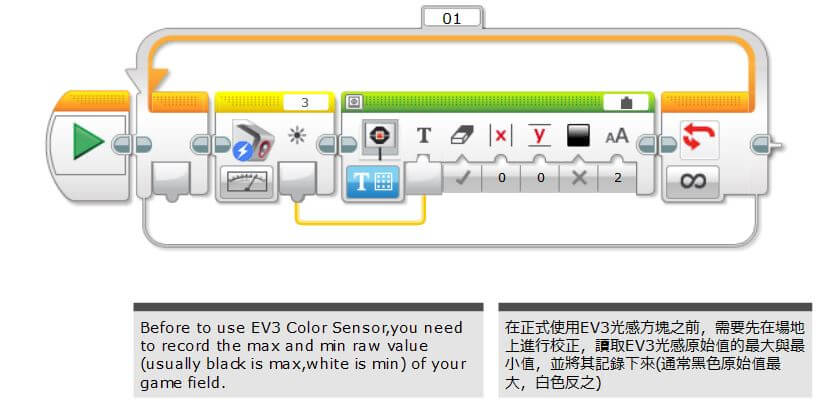
Step 1 讀取原值 :
你必須先讀取EV3光感的原值,然後將場地上最大與最小值記錄下來,通常是白色最小黑色最大(跟常規光感值剛好相反),記錄下這個兩個值待會兒會用到。

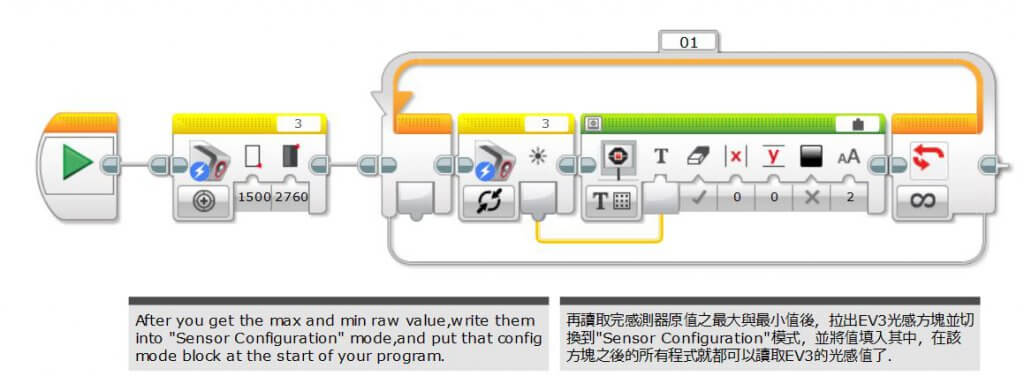
Step 2:開始使用EV3光感
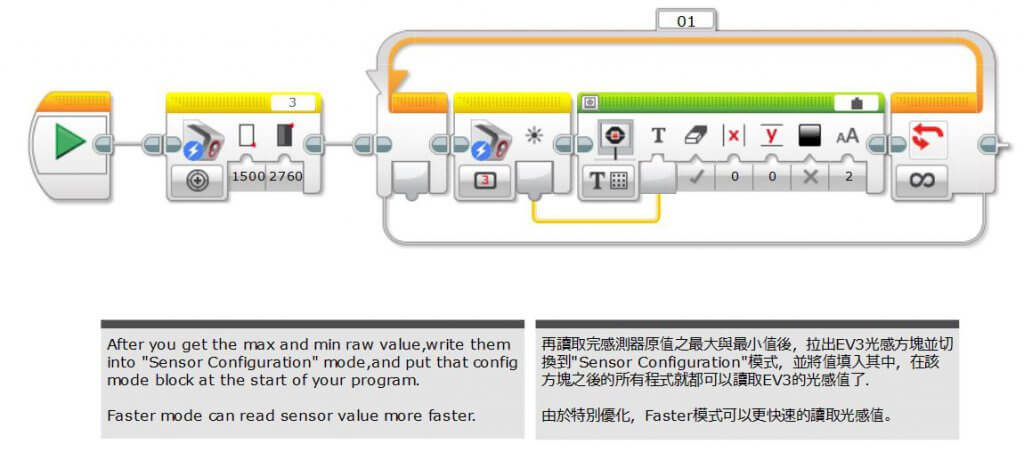
拉出EV3 Sensor Configuration方塊,輸入剛剛紀錄的最大與最小值,接著就可以快樂的使用EV3光感拉拉~,整個程式只要最前方放置 EV3 Sensor Configuration 方塊就好,不用每次做讀取前都放置,簡而言之就是 EV3 Sensor Configuration 方塊 只會出現一次。

另外可以從選單中,選用Faster模式,由於特定的優化方案,會讓光感讀取速度更快,適合循跡賽等用途哦~
Download:
Download Link(GitHub):http://bit.ly/379DMmt
Author:OFDL HSU
Ver:1.2
Q:為何有時候值會超出0-100?A:你可能第一步量測原值時,沒有正確量測最大與最小值。