
In this post, we will share some useful tools, not only including Block production, but also some software and hardware information sharing.
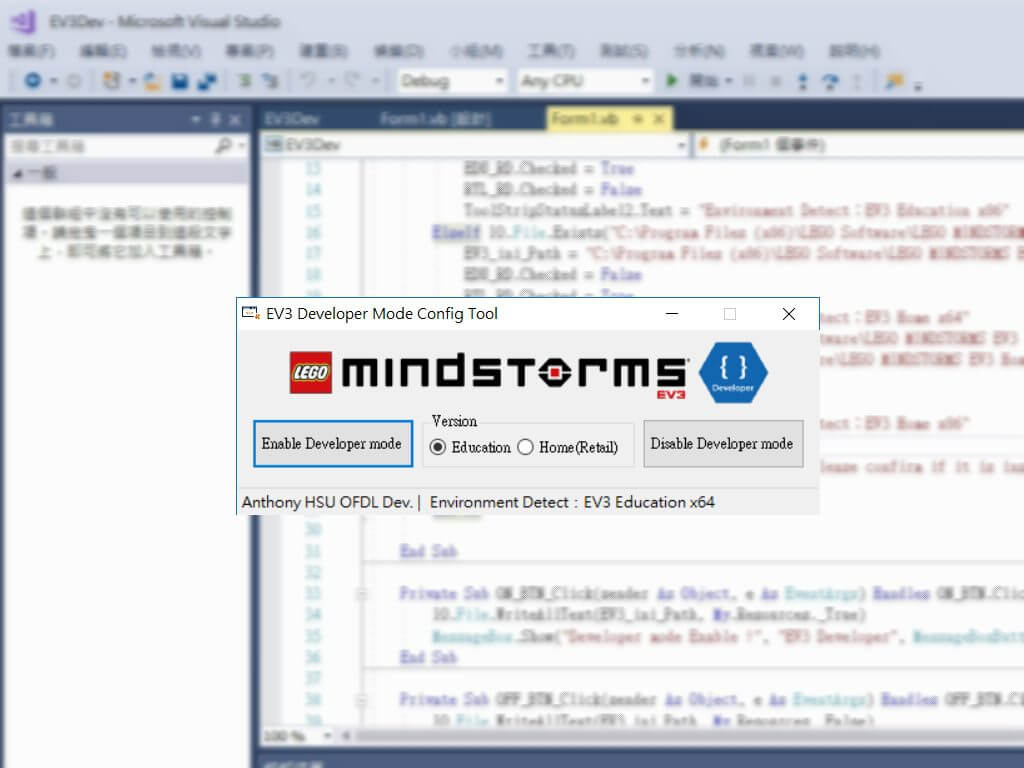
EV3 Developer Mode Config Tool

This is an EV3 developer mode switching tool whitch made by OFDL Dev. team, so you can use the EV3-G environment installed on your computer to develop without any additional download development environment.
Download Link:http://bit.ly/2wtsKbb
Official Lego EV3 Developer Docs
Link: https://education.lego.com/en-us/support/mindstorms-ev3/developer-kits
Include VM design、Hardware schematics、Comm. guide、BYOB(Build Block)…etc.
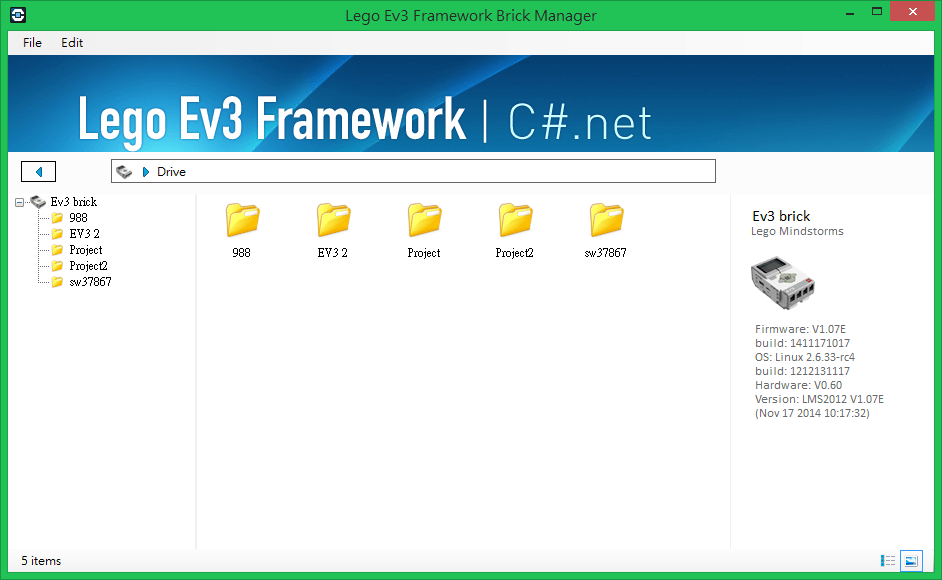
EV3 Framework Brick Manager

Lego EV3 Framework Brick Manager,An EV3 Brick management tool written by C# .net.
There are similar API components here.: https://github.com/BrianPeek/legoev3
Official website (unable to access):http://robotics.studioxm.com/
Backup Download Link:http://bit.ly/2W44ZRu
EV3 Tree visualizer

EV3 Tree visualizer allows you to display the EV3-G program in a tree view, so that you can see at a glance how the program runs, or if those variables are not used.
官網: http://attila.farago.hu.gitlab.io/EV3TreeVisualizerPages/
EV3 assembly language Docs
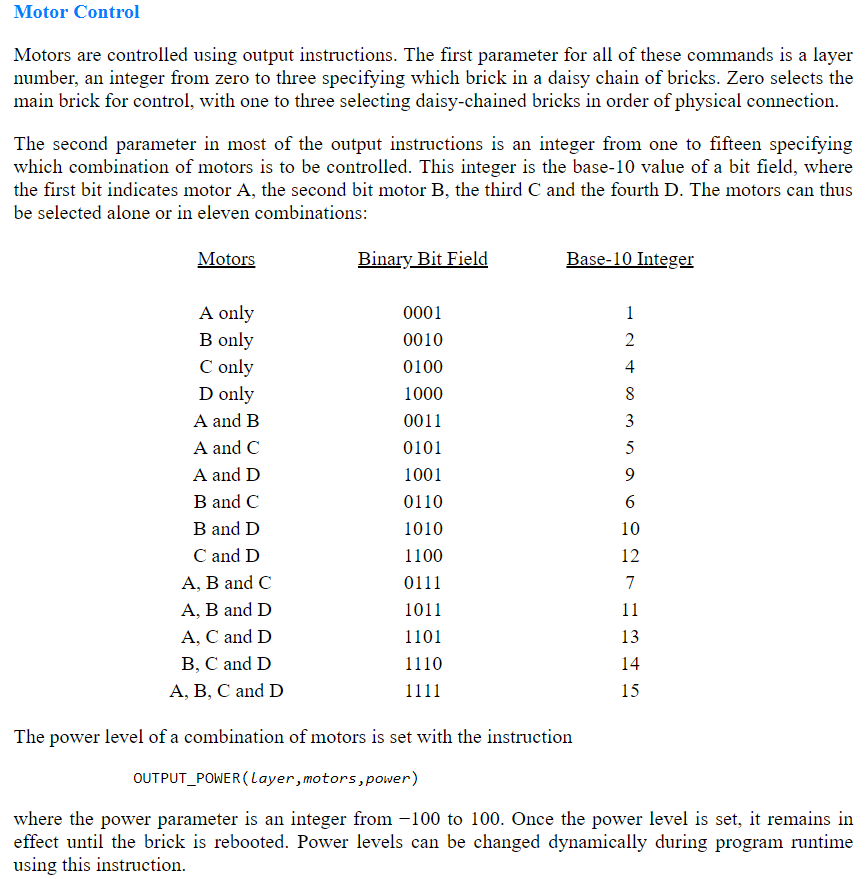
- EV3 ASM introduction:http://analyticphysics.com/Diversions/Assembly%20Language%20Programming%20for%20LEGO%20Mindstorms%20EV3.htm
- EV3 Firmware full help docs:
http://ev3.fantastic.computer/doxygen-all/